Code formatting for C# projects: dotnet format + GitHub Actions
Originally posted here: dev.to account.

TL;DR
Getting people to use their code review time to pinpoint code formatting issues is not productive or sustainable.
So, in this blog post, I show you:
-
A better approach to this code formatting verification step by using the
dotnet formattool, and; - How to build a GitHub Action to make this verification in an automated and continuous way.
Why should I improve the code formatting verification in my projects?
Ensuring the consistent formatting of a project (especially those with long years of life and many people participating) is a challenge.
When the project does not use any tools to assist in this formatting process, the checks end up depending a lot on people’s attention and will.
Furthermore, getting people to use their code review time to pinpoint code formatting issues (turning people into code linters) is not productive or sustainable.
How can we do it in a better way?
To apply formatting styles consistently across C# projects you can use the global dotnet tool: dotnet-format.
The dotnet-format tool relies on the .editorconfig configuration file to apply formatting to the project.
The .editorconfig is a file format for defining and maintaining consistent coding styles for multiple developers working on the same project in different editors or IDEs.
A good option is to bring the team together and clarify the settings that will be adopted, avoiding confusion.
Having a .editorconfig is useful because, with the configuration file, it is possible to register, keep the history and track the standards adopted by the team.
If you don’t know how to start, you can use this .editorconfig file available in Microsoft documentation.
How to use dotnet format tool to apply code formatting
The dotnet format command can be run locally to check and fix code that does not adhere to the defined standards.
More than that, code formatting verification can be added to the CI, to automatically and continuously ensure that the desired formatting is being applied to the project.
Running in a local environment
To install dotnet-format just run the following command:
dotnet tool install -g dotnet-format
If you just want to check that your project’s formatting is according to the .editorconfig set, you can run:
dotnet format '.\' --folder --check --verbosity diagnostic
In the above command:
-
--folderoption indicates that the path should be treated as a folder; -
--checkoption says this is only a verification - the project code will not be changed / formatted if deviations from the.editorconfigsettings are found; -
--verbosity diagnosticoption is used to get the execution logs as verbose as possible.
To apply formatting to the code, simply remove the --check option from the previous command:
dotnet format '.\' --folder --verbosity diagnostic
If you want to know more options for running dotnet format, you can refer to the official documentation.
To automate checking the code formatting, we can use GitHub Actions
The creation of a GitHub Action can be used to check the code formatting compliance with each change applied to the repository, as shown in the dotnet-format.yml file below:
Understanding the dotnet-format.yml GitHub Action
Below, step-by-step explanation of the dotnet-format.yml file:
- Define the name of the GitHub Action.
name: dotnet format - Set that the actions should be triggered by changes on the
.editorconfigor C# sourcecode files (**.cs).on: push: paths: - "**.cs" - ".editorconfig" - As, in this case, we are dealing with a .Net Full Framework project - which is developed, compiled and published on Windows - we will keep this environment for checking the code formatting (considering the particular
crlfend-of-line settings as well).jobs: check-format: runs-on: windows-latest - Define the section that will group all the steps performed, detailed in the next items.
steps: - Setup the dotnet core for later use of the dotnet CLI. Although our project is .Net Full Framework, we were able to use some global dotnet CLI tools for it.
- name: Setup .NET Core uses: actions/setup-dotnet@v1 with: dotnet-version: '5.0.x' - Install the
dotnet-formattool for later use.- name: Install dotnet-format tool run: dotnet tool install -g dotnet-format - Checks out the code.
- name: Check out code uses: actions/checkout@v2 - Run the
dotnet formatcommand, for the specified path, only checking code formatting (not changing any files), and setting the maximum verbosity to get a detailed execution report.- name: Run dotnet format run: dotnet format '.\' --folder --check --verbosity diagnostic
Results
After implementing our code formatting verification step, just open a Pull Request by changing the .editorconfig file or any C# class (**.cs) to see the results of GitHub Action execution.
Failure 
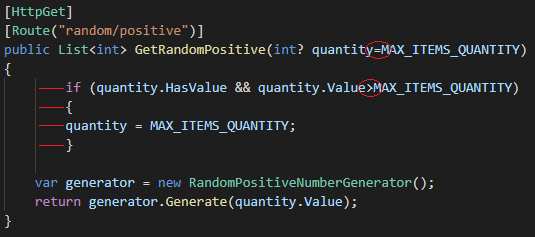
To simulate a failure in a GitHub Action run, I added poorly formatted code to the project repository:

The check failed as the code formatting was not adherent to the .editorconfig settings, so we got some error messages about the incorrect code spacing:
…
D:\a\dotnet-full-framework-ci-sandbox\dotnet-full-framework-ci-sandbox\src\Sandbox.WebAPI\Controllers\ValuesController.cs(10,45): error WHITESPACE: Fix whitespace formatting. Insert ‘\s’. [D:\a\dotnet-full-framework-ci-sandbox\dotnet-full-framework-ci-sandbox]
D:\a\dotnet-full-framework-ci-sandbox\dotnet-full-framework-ci-sandbox\src\Sandbox.WebAPI\Controllers\ValuesController.cs(10,46): error WHITESPACE: Fix whitespace formatting. Insert ‘\s’. [D:\a\dotnet-full-framework-ci-sandbox\dotnet-full-framework-ci-sandbox]
…
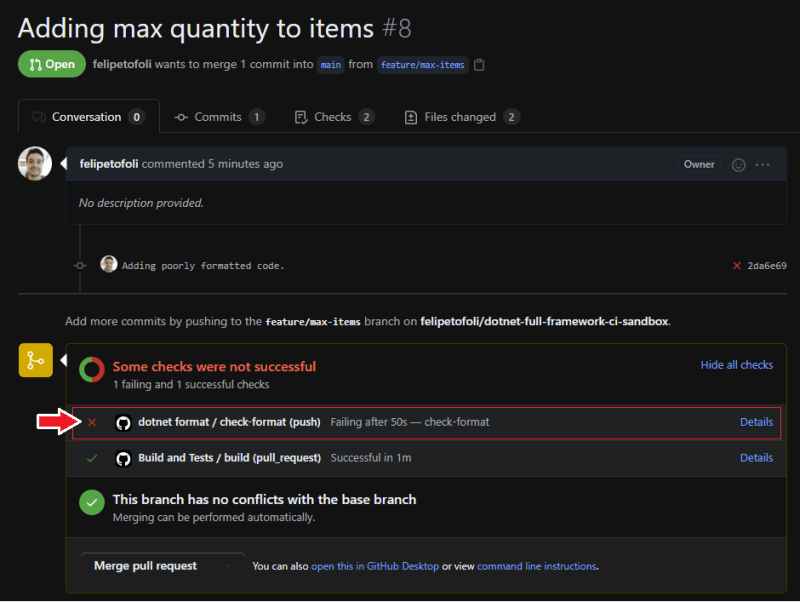
The check failure was displayed on Pull Request:

You can see the complete logging of the failed execution here.
Success 
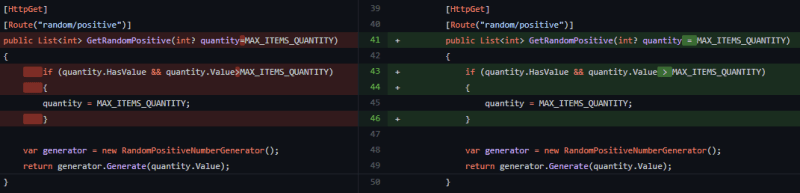
We fixed the code formatting, according to what was reported by the dotnet format tool.

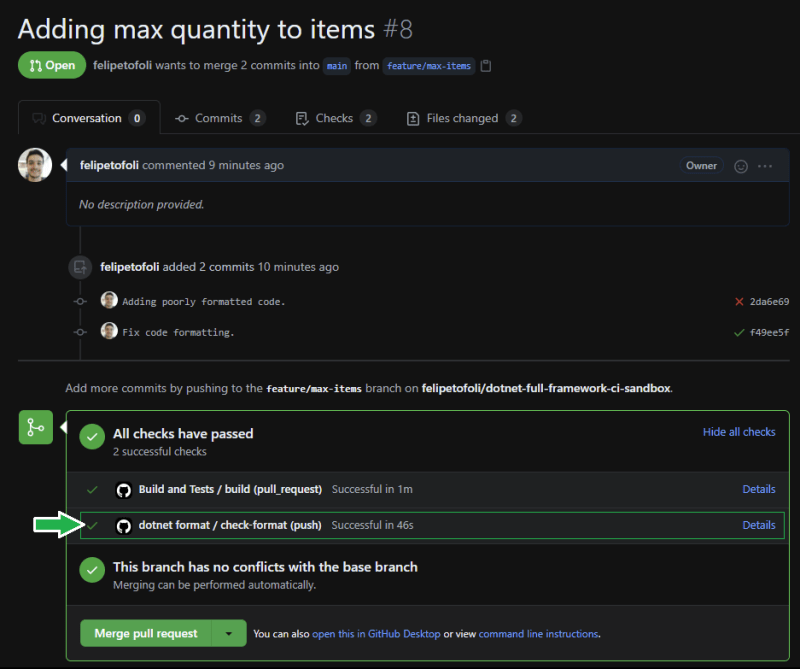
After the code was fixed, the check passed successfully, as we can see directly on the PR screen.

You can see the complete logging of the succeded execution here
The project
Are you curious about the project? This is the repository where all the source code is available:
Please, consider leaving a ![]() in the repository it it helps you!
in the repository it it helps you! ![]()
Conclusion 
Maintaining a large codebase, ensuring its quality and that it meets the defined formatting standards, is a big challenge.
Building a flow that automatically performs these steps is very important to keep the maintenance process easier and more sustainable.
Using GitHub Actions with the dotnet format command helps achieve these goals in a simple and automated way.